In un contesto in cui la maggior parte delle persone naviga sul web utilizzando principalmente smartphone, l’importanza della grafica responsive non può essere assolutamente sottovalutata. Con un pubblico che ha ridotto sempre di più le dimensioni dello schermo, l’unica soluzione è stata il design responsivo. In particolare, oggi vediamo il logo responsive, elemento essenziale per la brand identity.
In un design responsivo tutti gli elementi grafici scalano e si adattano automaticamente alla dimensione dello schermo, ma anche alla sua posizione durante la rotazione. Riferendosi ad un logo però, non solo è necessario che questo non venga tagliato o risulti fuori posizione quando viene visualizzato su un dispositivo mobile. È importante che la quantità di dati, per esempio, si adatti alle dimensioni dello schermo, sì, ma anche alle necessità.
Cosa è un logo responsive
Un logo responsive è un particolare tipo di logo progettato per adattarsi a diversi contesti, senza perdere la sua identità visiva e il suo impatto. Indipendentemente dalla grandezza dello schermo, quindi, deve essere facilmente leggibile e, soprattutto, riconoscibile. In termini di resa, non si tratta solo di dimensioni, però. Il contesto è anche il colore dello sfondo, per esempio. Ciò significa che deve essere presa in grande considerazione la tipografia e l’uso dei colori. Il colore del logo deve essere visibile anche su background diversi e considerare i contrasti che ne derivano. Per la tipografia, i caratteri devono scalare facilmente ma rimanere comprensibili e ben leggibili.

In tutto questo, il logo responsive deve rimanere coerente con l’immagine complessiva del marchio. Ciò significa che il logo deve riflettere la personalità del marchio anche nella sua versione più piccola. Un buon logo responsive deve essere sempre identificabile come parte del marchio.
Come creare un logo responsive
Ci sono due tipi principali di logo responsive: quello che scala interamente e quello che cambia a seconda del contesto. Nel primo caso il logo deve essere progettato in modo tale che tutti gli elementi, pur rimanendo gli stessi, si adattino automaticamente alla dimensione dello schermo. La leggibilità e la chiarezza dell’immagine devono rimanere invariate, così come anche la posizione nella pagina, idealmente. Nel secondo caso invece si devono pensare diverse versioni del logo, scegliendo quella più adatta al tipo di schermo. In casi di visuale ridotta si potrebbe pensare ad un’immagine che poi diventa immagine + testo su dispositivi più grandi.

Per entrambe le soluzioni ci sono però delle linee guida da seguire. Per prima cosa un logo responsive deve essere semplice. Loghi molto complicati, con dettagli e sottigliezze grafiche, sono molto difficili da scalare. In un ambiente dove il minimalismo la fa da padrone, un’immagine chiara e semplice è sempre la scelta migliore. In secondo luogo è bene pensare un logo che possa essere riconoscibile anche utilizzando solo alcune delle sue parti: solo l’immagine, ad esempio, o solo il testo. Ancor meglio, solo una parte del testo, come le iniziali. Qui un grande ruolo lo fa la scelta del font: più unico è, più sarà facile riconoscere il brand. Infine, bisogna sempre pensare a rispettare l’ordine degli elementi e dei colori. Una sequenza è più facile da ricordare, anche se solo accennata.
Qualche esempio virtuoso
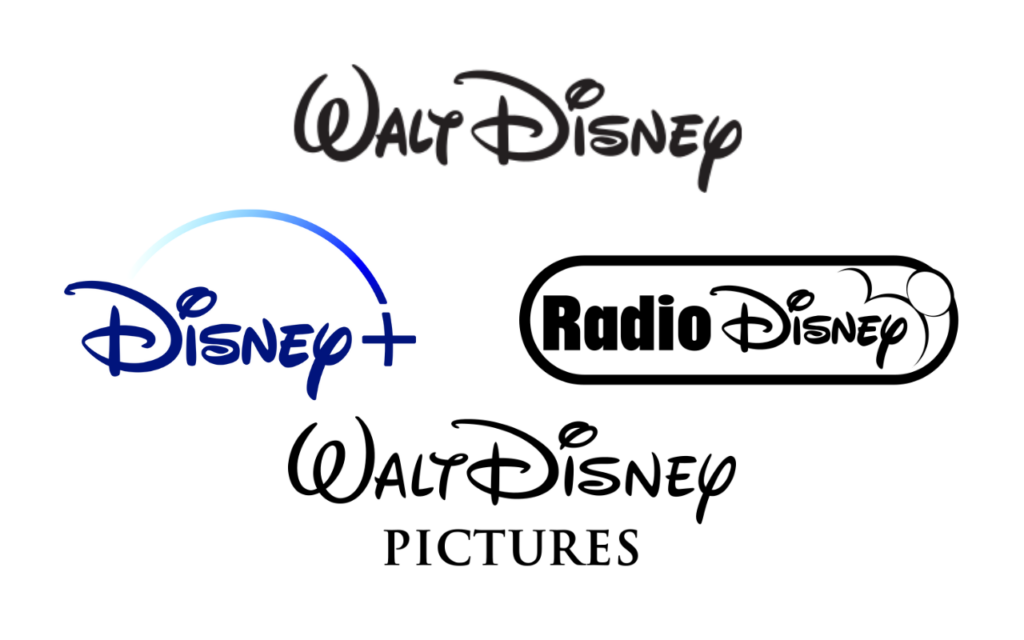
Uno degli esempi migliori di logo responsive è sicuramente quello della Disney. Il logo Disney è facilmente riconoscibile per tantissime caratteristiche che si adattano perfettamente a qualsiasi contesto si trovi. In caso di schermi grandi abbiamo il nome completo, Walt Disney, con tanto di iconico castello sopra. In ambienti medi, basta la scritta “Disney”. In spazi ristretti, invece, la “D” inziale è comunque comprensibile, al pari del castello. Questo è dato da diversi fattori: il font, unico e pensato appositamente, e il rimando al castello di Disneyland. Il colore blu si adatta facilmente a molti background, ma in caso c’è anche la versione nera.

Un altro esempio molto conosciuto è quello della Nike. Il logo completo prevede la famosa “spunta” nera accompagnata dal nome del brand, ma per tutti i formati più piccoli basta anche solo la “v”. In questo caso l’immagine parla da sé perché viene ripetuta su tutti i prodotti del brand.





