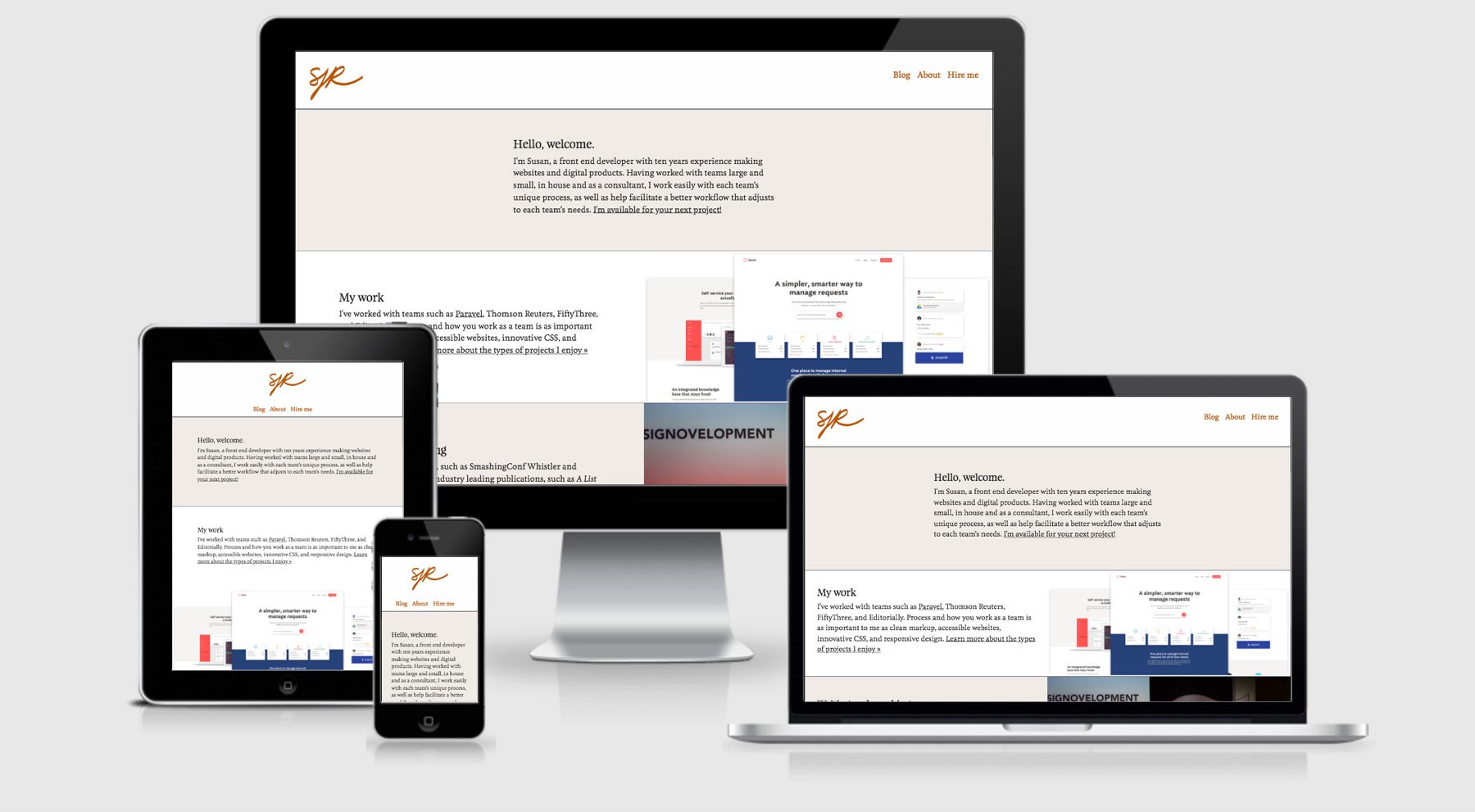
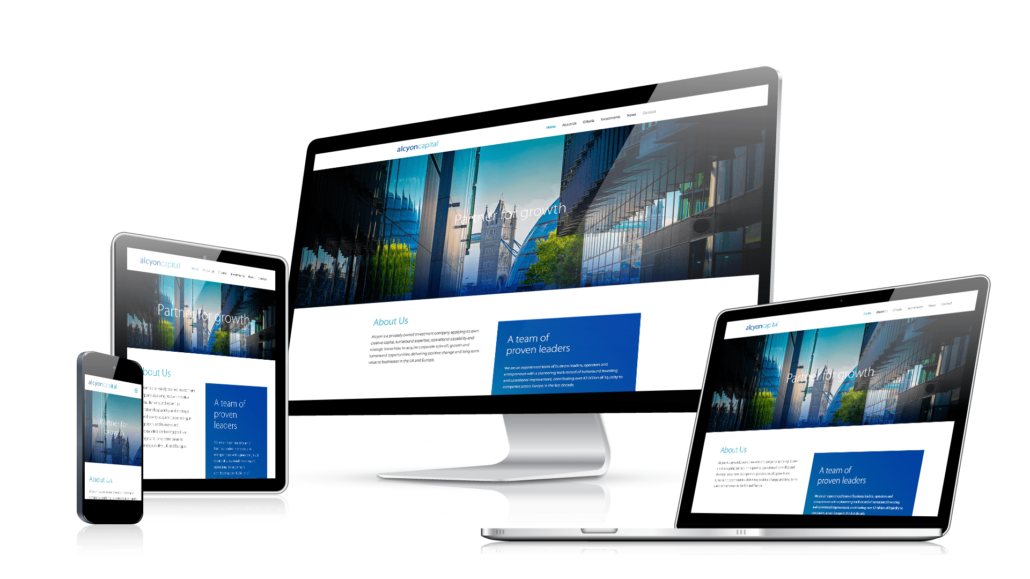
I layout responsive sono i pilastri fondamentali del Web Design di nuova generazione.
Ormai essere responsive è un requisito fondamentale per avere successo su Internet. I motori di ricerca penalizzano tutti i siti che non rispettino questi standard. Di conseguenza, i siti privi di layout responsive ne risentiranno anche in termini di posizionamento.
Ma perché è così importante utilizzare un layout responsive?
Come vedremo i vantaggi sono molteplici, e hanno permesso a questo stile di affermarsi, diventando indispensabile.
Allo stesso tempo il layout responsive è la risposta a una fonte di innumerevoli problemi per i web designer. Ossia la necessità di mantenere un aspetto univoco per un sito, qualunque sia il dispositivo usato per visualizzarlo.
Stiamo parlando dei “problemi di compatibilità” che sono l’incubo di ogni debugger.
Compatibilità cross browser, risoluzioni e dispositivi
Una delle sfide più grandi che si pongono parlando di Web Design sono appunto le variabili, quasi infinite, in cui il sito potrà essere visualizzato.
E il layout responsive si propone di risolvere l’annosa questione, in maniera pratica e semplice.
Quando Internet era ancora agli albori esistevano pochi browser. Tutti, più o meno, erano equivalenti in termini di resa grafica. E anche le risoluzioni video erano estremamente limitate. Al formato 800 x 600, solo in un secondo tempo, è stato aggiunto il 1024 x 768.
In seguito però la tecnologia si è evoluta a perdita d’occhio. Gli schermi e i display dei computer sono diventati sempre più mastodontici, con innumerevoli risoluzioni diverse. Ed è cambiata anche la forma; basta paragonare un vecchio monitor RTF a un moderno widescreen.

Ma nel frattempo si sono evoluti anche i cellulari, con l’avvento degli smartphone sempre più interattivi. Se un tempo per navigare con il telefonino occorrevano dei contenuti WAP, oggi è possibile accedere a qualsiasi sito Web.
Ovviamente la risoluzione e l’aspetto di uno smartphone sono molto diversi da quelli di un computer desktop o di un notebook. In seguito sono comparsi perfino i tablet. Insomma, per visualizzare un sito nello stesso identico modo, sarebbero occorse molteplici versioni delle stesse pagine.
Un problema difficile, in apparenza insolvibile. Finché il layout responsive non ha rimescolato le carte in tavola.
Layout responsive, cos’è e come funziona
L’idea alla base del layout responsive è proprio quella di fornire uno strumento potente e versatile ai web designer.
Utilizzando tutte le potenzialità di HTML5, CSS3 e delle librerie basate su Javascript, come JQuery, il layout responsive adatta automaticamente l’aspetto dei siti a qualsiasi dispositivo o risoluzione.

Per chi si occupa di Web Design, ovviamente, questa tecnologia ha rappresentato un’autentica manna dal cielo.
Finalmente i contenuti possono essere mostrati in maniera identica su qualsiasi medium. Anche la compatibilità cross-browser è molto più estesa, consentendo di ottenere risultati professionali in ogni circostanza.
Ma affinché un layout sia davvero responsive occorre seguire alcune accortezze ed aspetti fondamentali.
Occorre ripensare interamente il concetto stesso di Web Design. Privilegiando un’estetica mobile-friendly che punti, in primo luogo, ai contenuti. Colori e immagini hanno un valore puramente accessorio (ma non trascurabile).
Le caratteristiche di un layout responsive
Abbiamo visto che un layout responsive trae la sua forza proprio dalle potenzialità dell’HTML5. Un linguaggio di programmazione pratico e privo di fronzoli.
La caratteristica fondamentale del nuovo linguaggio sono le media queries. Tramite questo insieme di comandi si può controllare come si comporterà la pagina in base al dispositivo usato.

Ad esempio, stabiliscono che al di sotto di una certa risoluzione il menu o navbar “scompaia” (assumendo il valore hidden). Al suo posto compare la nav burger. Ovvero quella barra orizzontale con il simbolo stilizzato di un “panino” (rappresentato da tre linee parallele) attraverso cui accedere ai contenuti dei siti mobile-friendly.
Per adattarsi a diversi dispositivi e risoluzioni, il layout responsive fa anche ampio uso delle griglie flessibili.
Anziché usare dimensioni fisse espresse in pixel si dà la preferenza alle percentuali. Che cambiano adattandosi alla forma e alle dimensioni del dispositivo.
Le immagini sono ridimensionate utilizzando diverse media queries, almeno una per ogni risoluzione più diffusa. Evitando che i contenuti e le immagini si accavallino a vicenda.
Per gestire al meglio la moltitudine di risoluzioni si utilizzano i breakpoint. A ciascuno di essi corrisponde una risoluzione, al superamento del quale l’aspetto del sito cambia. Senza nessun intervento da parte dell’utente.
Grazie al layout responsive il web design si arricchisce di nuove potenzialità e diventa più versatile e intuitivo.