I formati grafici sono uno strumento fondamentale nel campo del Web Design. Permettono infatti di utilizzare le immagini in ambito digitale, stabilendo di volta in volta come sarà la resa a schermo.
Attenzione, però; i formati non sono semplicemente un’estensione dei file. Ognuno ha le sue caratteristiche e sta ai Web Designer, o aspiranti tali, sapere quando e come utilizzarli.
Scegliere se servirsi di una .jpg piuttosto che di una .gif significa risparmiare tempo e risorse, andando sul sicuro in qualunque circostanza.
Ma quali sono le differenze fra i formati grafici e perché è fondamentale conoscerle a fondo?
Questione di feeling? No, di compressione
Per capire pienamente le differenze fra i vari formati grafici occorre prima capire come avviene la compressione delle immagini.
Quest’ultima utilizza una serie di algoritmi finalizzati a diminuire il peso delle immagini (in termini di risorse e spazio su disco). Un parametro particolarmente importante sul Web.
I visitatori delle pagine Web, infatti, hanno una soglia di attenzione molto bassa. In genere solo se sono davvero coinvolti aspetteranno qualche secondo prima di visualizzare i contenuti.

Quindi tanto più una pagina Web è pesante e lenta da caricare, minori saranno le visualizzazioni e peggiore il posizionamento nei motori di ricerca.
Ma non basta. Se è vero che Internet è illimitato, i GB disponibili nelle soluzioni di hosting o housing non lo sono. Quindi più pesanti sono le immagini, maggiore spazio occuperanno, costringendo il designer ad acquistare altri GB.
Da qui la necessità di algoritmi di compressione, che non si usano solo per le immagini ma anche per qualunque tipo di file multimediale (compresi quindi audio e video).
La compressione può essere di due tipi; lossy o lossless.
I formati “lossy” presuppongono una perdita di informazioni nel corso della compressione. L’algoritmo elimina di fatto tutti i dati considerati “inutili”. Può essere una buona soluzione, ma se usata smodatamente può comportare una qualità bassissima del file multimediale, che sia un’immagine, una clip audio o un video.
Al contrario, i formati “lossless” non prevedono alcun tipo di perdita di informazioni. Quindi i risultati ottenuti con questo algoritmo saranno più dettagliati, ma mediamente anche più pesanti da gestire.
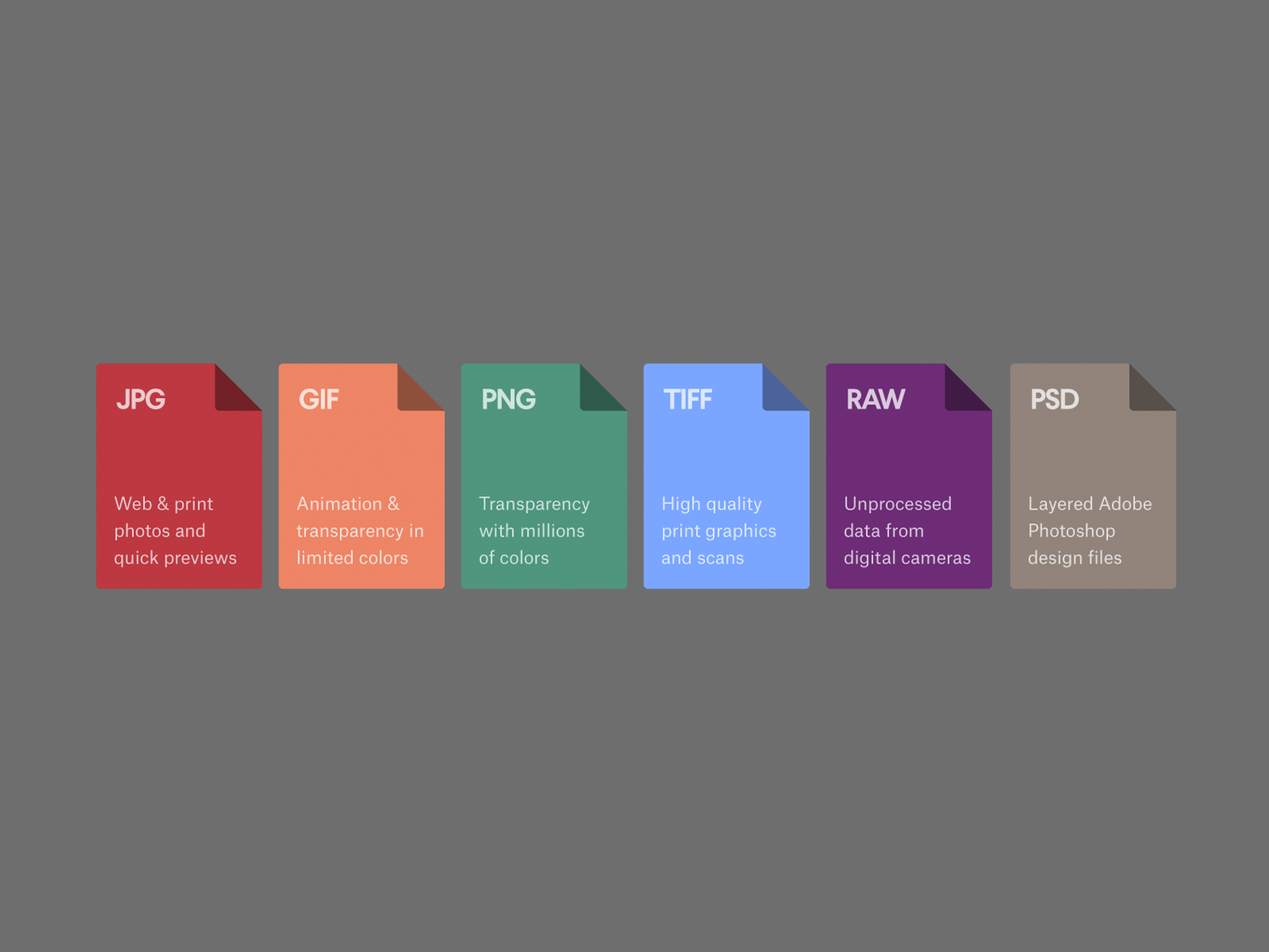
JPG, il più celebre tra i formati grafici
Vediamo ora le differenze tra i vari tipi di formati grafici e quando è preferibile utilizzarli.
Il primo formato che si incontra di solito è anche il più celebre e sicuramente quello utilizzato con maggior frequenza. Soprattutto nell’epoca dell’HD e delle fotografie super dettagliate.
Parliamo del formato JPG, o JPEG (Joint Photographic Experts Group) che dir si voglia.

Si tratta di un formato “lossy”, che prevede quindi la perdita di informazioni non necessarie. Ad esempio, una foto in formato JPG sembrerà vivida, ricca di dettagli e dai colori intensi. Ma l’algoritmo avrà provveduto a rimuovere quelle sfumature di colore che non vengono percepite dall’occhio umano.
Per questo motivo il formato JPG è quello comunemente usato su Internet, in quanto consente di abbassare il peso delle immagini senza compromettere la loro spettacolarità.
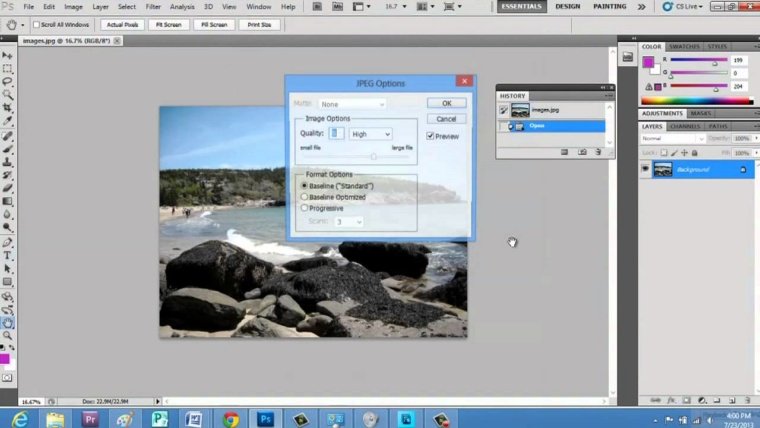
L’importante è non eccedere con la compressione. Basta aprire un qualunque file JPG in un editor di fotoritocco come Photoshop e impostare la compressione al massimo per capire come in medio stat virtus.
Il formato GIF e le animazioni sul Web
Il secondo formato per eccellenza è il GIF, un tempo acerrimo rivale del JPG ma oggi meno usato.
Il formato GIF (Graphics Interchange Format) utilizza un algoritmo di compressione di tipo lossless, senza perdita di dettagli di alcun tipo.
Per evitare che le immagini salvate in questo formato risultino troppo pesanti, tuttavia, la GIF utilizza una serie di palette per un totale di 256 colori.
Si tratta delle cosiddette sfumature “web-friendly” che venivano utilizzate nei siti Web d’epoca per assicurarsi che i colori fossero riprodotti con esattezza su qualsiasi dispositivo.

Qualsiasi colore che non rientri fra i 256 previsti dal formato GIF viene reso a schermo per approssimazione. Ecco perché le immagini gif più dettagliate, o gli spezzoni animati che vengono usati come adesivi sui Social, hanno spesso un aspetto sgranato o “pixelato”.
Per lo stesso motivo le GIF tendono a essere utilizzate soprattutto per i loghi o le immagini con ampie zone di uno stesso colore e senza molte sfumature. In questo modo, anche comprimendo al massimo l’immagine, essa non perderà nulla in termini di qualità e resa cromatica.
Ma c’è di più. Infatti il formato GIF può essere usato anche per gestire le trasparenze o semitrasparenze. Anche in questo caso entra in scena l’algoritmo che stabilisce il livello di opacità di ciascun pixel.
Inoltre, combinando in sequenza diverse piccole GIF, è possibile animarle per il Web, in uno stile che replica in digitale le vecchie animazioni con fogli acetati.
Formati grafici meno conosciuti; PNG e BMP
Esistono poi altri due formati meno diffusi e quindi poco conosciuti.
Il formato PNG (Portable Network Graphics) è un’evoluzione del GIF e, al pari di quest’ultimo, utilizza un algoritmo lossless. Inoltre, proprio come le immagini in formato GIF, anche i file PNG possono avere aree trasparenti o semi-trasparenti.
Ma al contrario del formato GIF, il PNG è un formato true color. In questo caso quindi le immagini non hanno alcun limite di colori a cui attenersi, una caratteristica che li rende più affini ai file JPG.

Il problema di questo formato è che i file generati in PNG tendono ad essere più pesanti delle semplici immagini GIF. Inoltre, il formato ha impiegato più tempo a diffondersi perché in un primo tempo non universalmente supportato, in particolare dai browser più datati.
Il quarto formato, il BMP, è quello delle immagini bitmap comunemente utilizzate sui sistemi Windows. Il formato bitmap è sicuramente quello più dettagliato; infatti non prevede nessun tipo di compressione.
Per lo stesso motivo, tuttavia, le immagini bitmap tendono a pesare molto più di quelle convertite in altri formati. Inoltre, il formato BMP non è supportato da alcun browser e illeggibile al di fuori dell’ambiente Windows.
Quindi, se vogliamo far sì che le immagini possano essere visualizzate anche su dispositivi Mac o Linux, occorrerà convertire le immagini in uno dei tre formati di cui abbiamo parlato poc’anzi.