Mentre create un progetto grafico, sopratutto se non siete esperti del mestiere, potreste avere dubbi su come scegliere le immagini corrette non solo dal punto di vista del contenuto, ma anche a livello tecnico. Risoluzione, modelli colore, compressione, formati, sono termini che possono creare confusione a chi non è del mestiere. In questo percorso cercheremo di spiegare questo e molto altro affinché scegliere un’immagine non sia più un problema.
Il formato migliore
Per fare in modo che i file delle immagini non fossero troppo pesanti, si è sempre utilizzato un metodo di compressione. Esistono regole per ogni metodo, ma come fare a capire in che compressione ha il mio file? Semplice, basta guardare l’estensione: JPEG, TIFF, PNG. Lo standard che solitamente si utilizza nella stampa è il TIFF che mantiene un’altissima qualità, purtroppo al prezzo di una certa pesantezza. Le JPEG invece risultano molto leggere, questo perché non tutti i pixel vengono salvati nel file e un algoritmo ricrea quelli mancanti alla visualizzazione. Vengono inoltre a mancare alcuni metadati come il profilo colore. Se non dovete più modificare l’immagine, i metadati non saranno più necessari e quindi è possibile salvare l’immagine in questo formato risparmiando moltissimo spazio.

Il PNG è il formato per il web: simile al JPEG, permette inoltre di mantenere parti trasparenti che possono andare a sovrapporsi a degli sfondi. Mentre se vi imbattete nell’SVG sappiate che avete davanti un formato vettoriale: a tal proposito vi rimando ad un articolo che parla proprio della differenza tra immagini raster e vettoriali. Le GIF invece si sono trasformate da file leggero, con numero limitato di colori, allo standard delle animazioni brevi.
Per concludere parliamo del PDF un formato davvero versatile, utilizzato sopratutto per creare dei documenti scritti non modificabili. È un file estremamente funzionale per gestire molte informazioni utili in caso che il file debba essere stampato.
Scegliere un’immagine: gli spazi di colore e la risoluzione
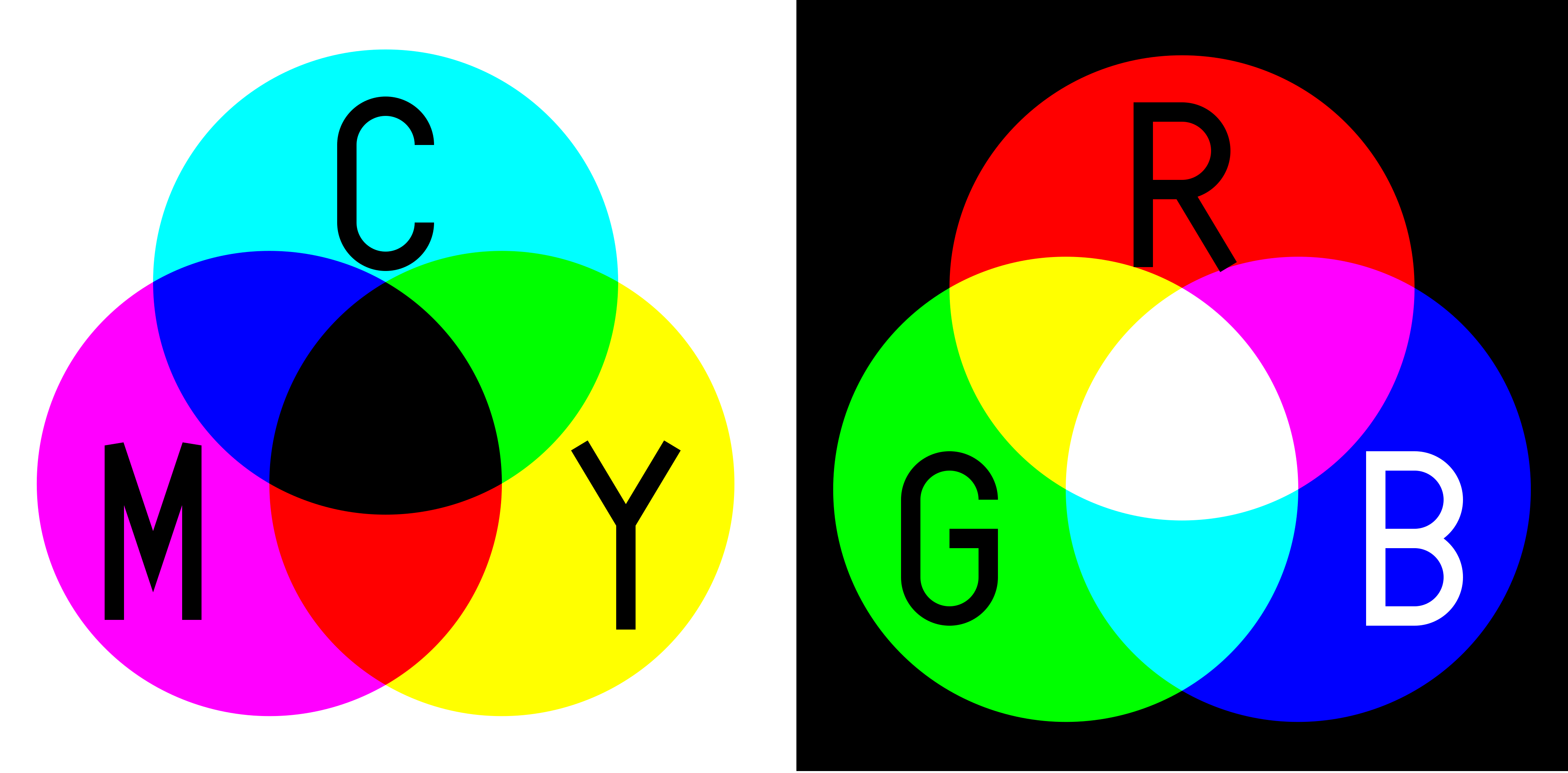
Stiamo parlando di un argomento complesso: ma partiamo dal presupposto che il colore si compone in maniera diversa a seconda del mezzo sul quale viene riprodotto. Il nostro occhio percepisce il colore attraverso la luce. Sui monitor abbiamo i led che emettono luce di un determinato colore; sulla stampa, invece, il colore viene creato in un’altro modo e cioè attraverso la miscela di più pigmenti che riflettono la luce da cui vengono illuminati. Tenendo conto di queste macro differenze, possiamo facilmente capire che servirà una “mappa” di utilizzo per ciò che finisce sul web e di una diversa per quello che invece andrà in stampa. Per la visualizzazione a monitor si usa, normalmente, lo standard RGB (tricromia), mentre per la stampa il formato CMKY (quadricromia). Tale “mappa” è definita spazio di colore.

Il problema principale è che i due modelli non riescono a riprodurre i colori allo stesso modo. Se stampate in CMKY un progetto realizzato in RGB rischiate di trovarvi dei colori totalmente falsati. I programmi di grafica, normalmente, sono in grado di trasformare le immagini da uno spazio di colore ad un altro: se possibile, è bene lavorare con un formato TIFF, in modo da preservare la massima qualità durante queste trasformazioni.
La risoluzione si calcola con i dpi ovvero dot per inch (punti per pollice). La risoluzione è un parametro utile solo quando un’immagine viene visualizzata o stampata. Ad esempio, un’immagine larga 1000 pixel, stampata in un foglio largo 100 pollici, avrà una risoluzione 10 dpi: saranno, cioè, stampati 10 pixel per ogni pollice. Normalmente una buona stampa ha almeno 300 dpi: questo significa che l’immagine di partenza deve contenere un numero sufficiente di pixel per poterne stampare almeno 300 per ogni pollice. Ecco che diventa importante sapere dove andrà stampata l’immagine: una stampa di grande formato guardata da vicino risulterà sgranata se non ha la giusta risoluzione.