Il design e l’estetica del Web è in continua evoluzione. E non potrebbe essere diversamente, vista anche la natura stessa di Internet. Il Web si fa specchio dei tempi che cambiano, e incontra le esigenze sempre nuove degli utenti. Così, se un tempo il design orientato al web favoriva soluzioni con menu breadcrumb, oggi la tendenza si è invertita. Il design one page rappresenta una delle innovazioni di maggior successo sul piano della grafica Web.
Ma cosa intendiamo parlando di one page Website? Semplicemente dei siti in cui tutti i contenuti e le sezioni sono raccolti all’interno di una sola pagina. Si tratta di una tipologia di layout che si è ormai imposta, diventando quasi un must.
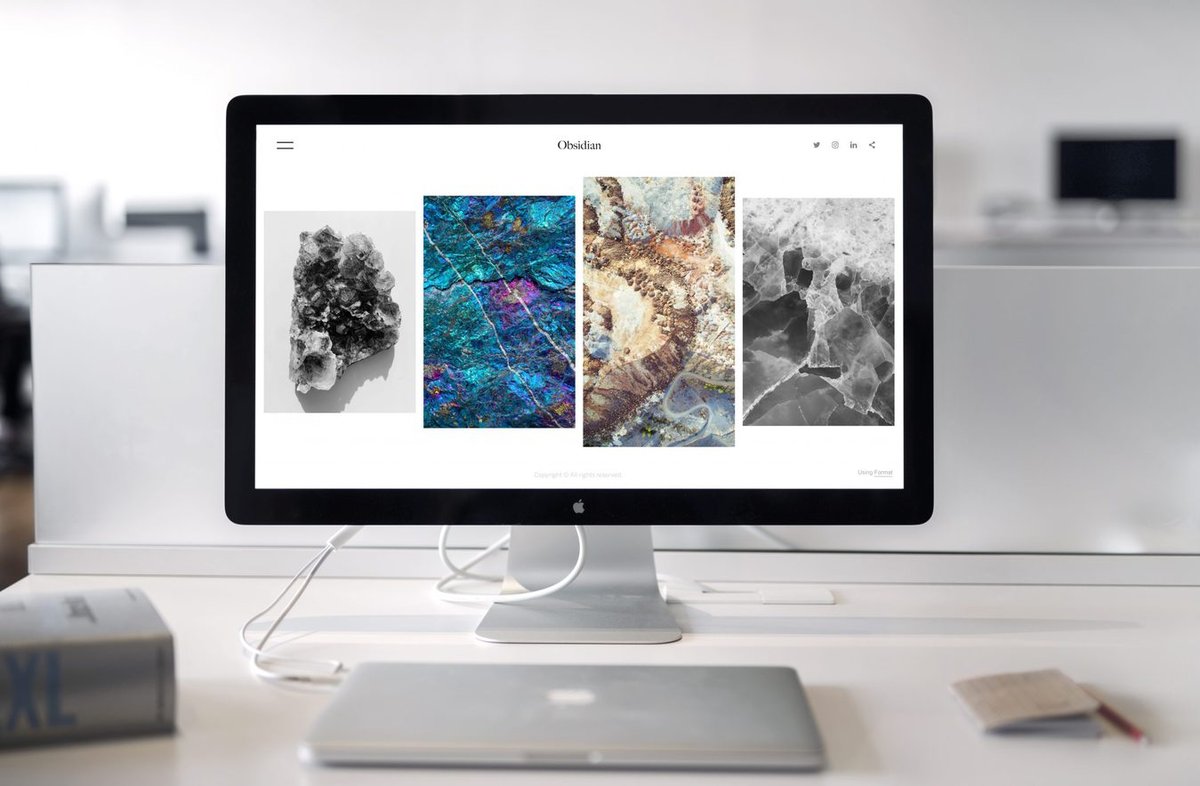
One page website non significa però che la grafica sia del tutto assente e la pagina solo un’accozzaglia di contenuti. Anzi, come vedremo, con i layout monopagina è possibile ottenere soluzioni dal grande impatto visivo. Un sito monopagina guadagna subito una ventata di freschezza, oltre a essere dinamico, vivace e interattivo.
Tuffiamoci quindi insieme alla scoperta del layout one-page!
Layout one-page; caratteristiche e vantaggi
Il motivo per cui gli one-page website si sono imposti sul Web sta nella loro versatilità e nei numerosi vantaggi. Di seguito vedremo quali sono i principali.
In primo luogo, parliamo di mobile. I design a pagina singola sono sicuramente i più indicati per la visualizzazione da smartphone. L’esperienza di navigazione è estremamente intuitiva, in tutto e per tutto simile a quella di un’app.
Un secondo vantaggio di questo design riguarda la praticità. Da un lato, il visitatore non deve andare a cercare i contenuti, ma li ha subito disponibili davanti ai suoi occhi. Il risultato sarà un’interazione più immediata e coinvolgente. D’altro canto, anche il designer avrà una sola pagina Web su cui intervenire. Sarà quindi molto più semplice effettuare modifiche alla grafica o interventi più estesi di debug.

Anche per quanto riguarda i tempi di navigazione, un layout one-page può essere una soluzione vincente. L’importante è non caricare eccessivamente il sito, combinando con efficacia i contenuti visivi e quelli testuali, per non rallentare il caricamento.
Questa sintesi può sembrare difficile da raggiungere, ma con un po’ di esperienza di web design e gli strumenti più adatti può rivelarsi un vero asso nella manica. Il design one-page, ad esempio, fa spesso uso del framework Bootstrap o del grid layout. Il risultato è una grafica sempre leggera, responsive e dinamica.
Infine un quarto vantaggio, non meno importante, riguarda l’efficacia del design. Con un layout one-page, diventa molto più facile coinvolgere il visitatore. Messaggi promozionali, call to action, moduli form per i contatti si trasformano in altrettanti stimoli visivi, immediati e d’impatto.
Creatività e design sui siti monopagina
In apertura si diceva che un design one-page non deve intendersi come una pagina spoglia o anonima. Questo tipo di layout non ha nulla da spartire con i “primordi” di Internet, quando i siti erano scarni testi su sfondo bianco. Nulla di più diverso dai moderni one-page website, che invece hanno spesso interfacce vivaci, frizzanti e soprattutto dinamiche.
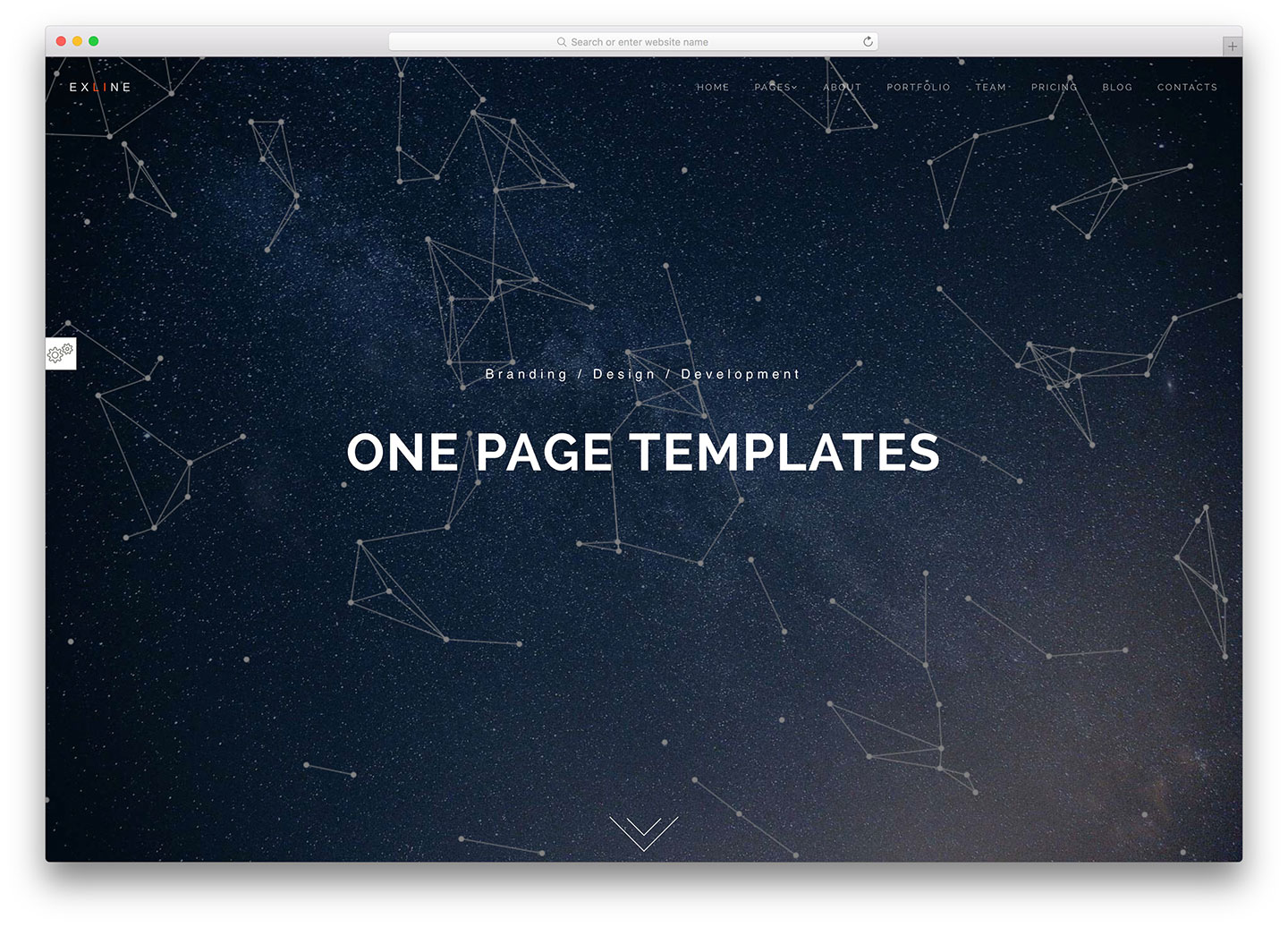
Il design monopagina parte dai tre elementi tipici del layout Web. Il primo è la testata, o header, in cui è presente il logo del sito e il menu di navigazione. Per vivacizzare ulteriormente questa sezione spesso si ricorre a slider o carousel, animati in css o con l’ausilio di JQuery.

A seguire c’è la sezione centrale (appunto section), che contiene i contenuti della pagina. Per finire, il footer (posizionato in fondo) contiene in genere le informazioni di contatto, le note di copyright e l’informativa sui cookie.
A questa struttura di base, il layout one-page aggiunge, nella parte centrale, più sezioni distinte. Ciascuna è caratterizzata graficamente dalle altre, con un titolo header e contenuti univoci. Spesso i design one-page si servono anche dei colori per distinguere visivamente le varie sezioni interne; ad esempio cambiando il colore o l’immagine di sfondo, le dimensioni dei box o l’allineamento degli elementi.
I vari blocchi o sezioni possono poi essere richiamati con effetti di transizione; dissolvenze in entrata o in uscita, animazioni in Jquery, trasparenze o carousel. Inoltre, i layout monopagina si possono realizzare e gestire agevolmente sia lavorando con il codice, sia su CMS come WordPress.