Spesso si fa difficoltà a capire la differenza tra responsive e adaptive. È essenziale oramai avere un sito web che si adatta ad ogni dispositivo sul quale viene utilizzato, ma si tratta di un sito web responsive o di un sito web adaptive? Quali sono le differenze tra l’uno e l’altro?
Più della metà degli utenti naviga da dispositivi mobili. Oggi più che mai è essenziale avere un sito web dal design mobile friendly.
Sito web responsive
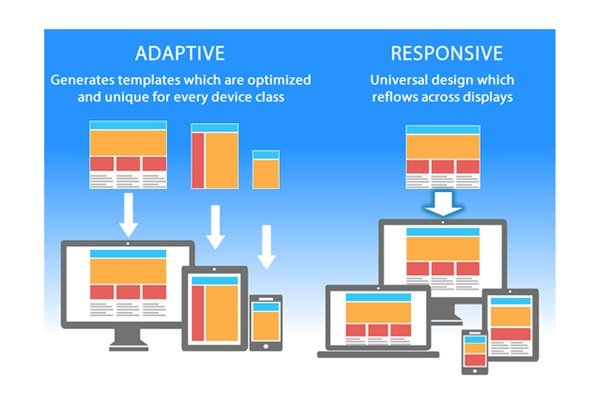
Un sito responsive riconosce il dispositivo dal quale stiamo navigando e si adatterà autonomamente di conseguenza. Chi si occupa della creazione del sito web responsive fa in modo di realizzare diverse modalità di visualizzazione e di adattare le funzioni alle diverse dimensioni dello schermo.

Dopodiché ogni qualvolta gli utenti si connetteranno da un computer, da uno smartphone o da un tablet, esso si adatterà di conseguenza.
Così la lettura e la fruizione dei contenuti sarà facile e non occorrerà zoomare su ognuno di essi.
Sito web adaptive
Cosa è invece un sito web adaptive? Il sito adaptive è molto simile al responsive e per questa ragione è facile confonderli. La differenza sostanziale è che il secondo presenta un unico template che si adatta fluidamente ai vari elementi che contiene. Anch’esso consente una facile visualizzazione da device di ogni grandezza.
Il sito adaptive riconosce il dispositivo dal quale stiamo navigando attraverso uno script e ci fornisce la versione più ottimale di esso.
Nel momento della progettazione del sito adaptive, quindi, verranno creati non un unico template, ma diversi, in modo da andare ad adattarsi a tutti i device attualmente esistenti (smartphone, tablet, PC). Il problema del sito adaptive è che se un domani nascerà un nuovo tipo di device il sito web non sarà in grado di adattarsi autonomamente, a differenza del responsive.
Differenze tra un sito web responsive e un sito web adaptive
Ecco, inoltre, nel dettaglio, alcune tra le differenze più rilevanti che possiamo riscontrare tra un sito web responsive e un sito web adaptive.

- Il template: come dicevamo il sito adaptive ha più template, uno che si adatta perfettamente allo schermo di un computer e uno che si adatta perfettamente allo schermo di uno smartphone. In poche parole è come se avessimo due siti diversi. Nel caso del sito responsive, invece, il template è solo uno, il quale si andrà ad adattare autonomamente ai vari device. Così quando dovremo modificare qualcosa basterà fare una sola operazione.
- L’url: il sito adaptive, quindi, presenterà anche due diversi url, proprio come fossero due siti separati. A differenza del responsive che, invece, ha un unico url.
- Se dobbiamo adattare un vecchio sito rendendolo mobile friendly dobbiamo optare per l’adaptive. È infatti possibile rendere adpative un sito, ma è impossibile renderlo responsive. In questo caso dovremo ricreare un sito da zero.
- In fase di realizzazione e durante il lavoro di modifica un sito adaptive comporta almeno il doppio del lavoro di un sito responsive.
Vantaggi e svantaggi di un sito responsive e di un sito adaptive
Il mondo sta inevitabilmente andando verso il responsive. Il sito responsive è la soluzione più ottimale, rende estremamente facile apportare modifiche ed è sostanzialmente più leggero. È senza dubbio più pratico, veloce e funzionale. Ma come abbiamo visto se vogliamo riadattare un vecchio sito dobbiamo affidarci all’adaptive, a meno che non vogliamo ricreare il sito da zero.