Chiunque lavori come graphic designer necessita di strumenti utili a supportare i suoi progetti. Ci si può aggiornare rispetto alle tendenze del momento guardando video o seguendo blog, ma esistono anche piattaforme utili ad essere sempre competitivi e rendersi la vita un po’ più facile. Con tool che possono aiutare a scegliere un colore, per esempio, o magari un font. Ecco quindi una rassegna di alcune tra le più interessanti risorse online per graphic designer.
Le risorse online per ispirarsi
Brain Pickings è di certo il blog più apprezzato per quanto riguarda novità e ispirazioni. L’idea è di Maria Popova ed è un punto di riferimento per qualsiasi creativo. Capaci di espandere gli orizzonti, i suoi articoli sono in grado sopratutto di dare ispirazione e motivazione al graphic designer che vaga in acque sconosciute. Da seguire anche il profilo Instagram, ricco di notizie interessanti.

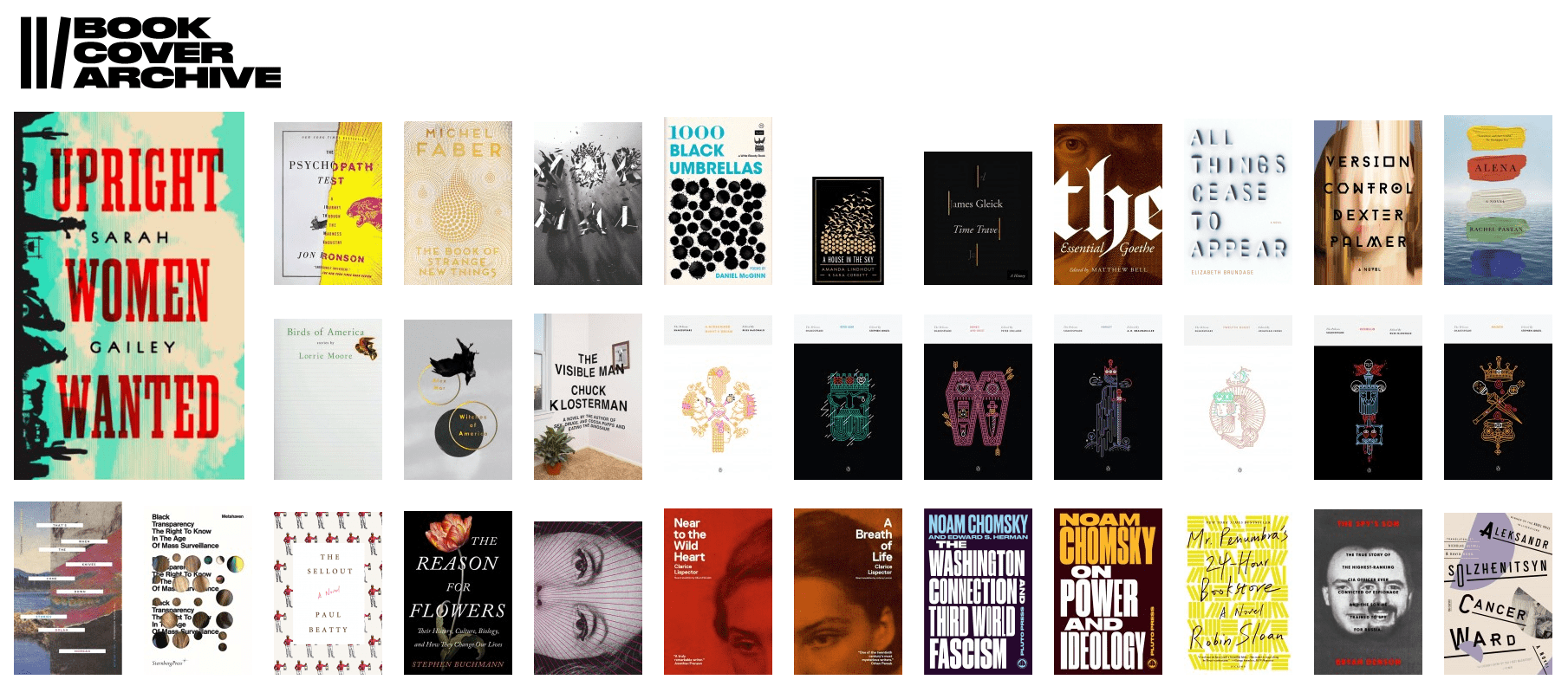
Book Cover Archive, invece, è dedicato a chi cerca ispirazione per realizzare una copertina di un libro. Sarà possible sul sito visualizzare copertine sia nuove sia storiche, grazie ai vari metodi di ordinamento: per fotografo, designer, art director, designer, titolo, autore e genere. Attraverso questo percorso fatto di immagini si potrà effettuare un vero e proprio corso sul design da copertina, per imparare dai grandi maestri.
Artribune, infine, è un interessantissimo sito che raccoglie notizie sui temi dell’arte, della cultura e su tutto ciò che vi ruota attorno. Il sito infatti tratta di: comunicazione, creatività, politica e politiche culturali, editoria, mass media, pubblicità, nuove tecnologie, architettura e urbanistica, design, cinema, musica, teatro, filosofia, letteratura. Un sguardo sul mondo artistico a 360 gradi per aprile la mente e lasciarsi ispirare.
I font e i colori
What the Font è un grande motore di ricerca che serve a definire il font utilizzato in un’immagine. Utile nel caso si sia identificato un carattere che ci potrebbe essere utile nel nostro progetto, ma non siamo sicuri di quale effettivamente sia. Mentre Font in Use fornisce un ricca carrellata di immagini fatta di copertine, locandine, giornali, cartelloni. In ognuno di essi è indicato quale font è stato usato, per potersi ispirare e vedere l’effetto finale con quel carattere. Ma questo strumento è anche molto utile per studiare gli abbinamenti possibili tra font.

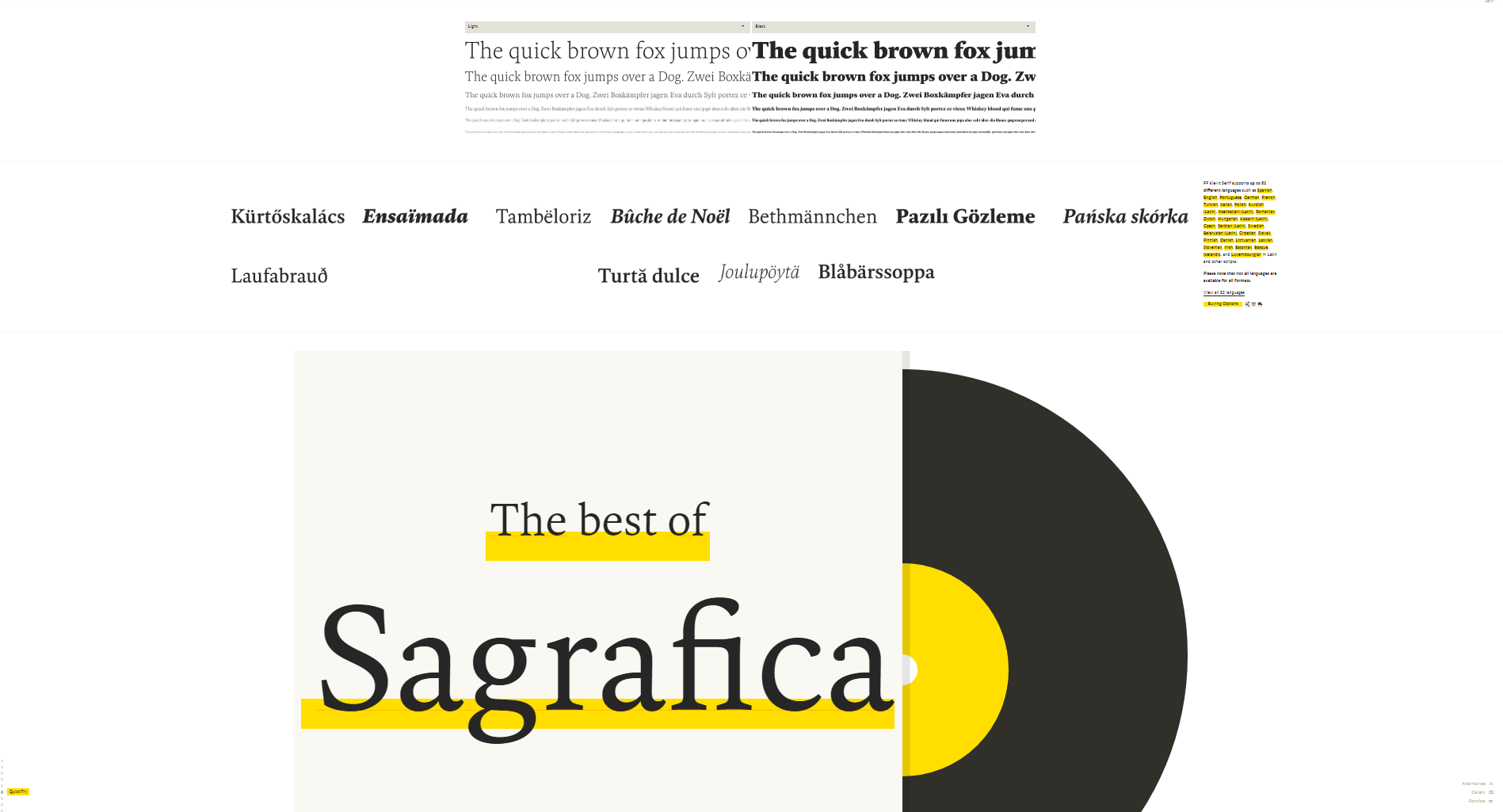
Sempre per quanto riguarda i caratteri bisogna fare un giro sull’articolato sito Fontshop che rappresenta una fonte di informazioni davvero incredibile. Per chi deve scegliere il font giusto è davvero una piattaforma completa: tantissimi esempi, moltissime informazioni sul font scelto, poi ancora la possibilità di provarlo, ma anche informazioni su prezzi, storia, le alternative e molto altro.
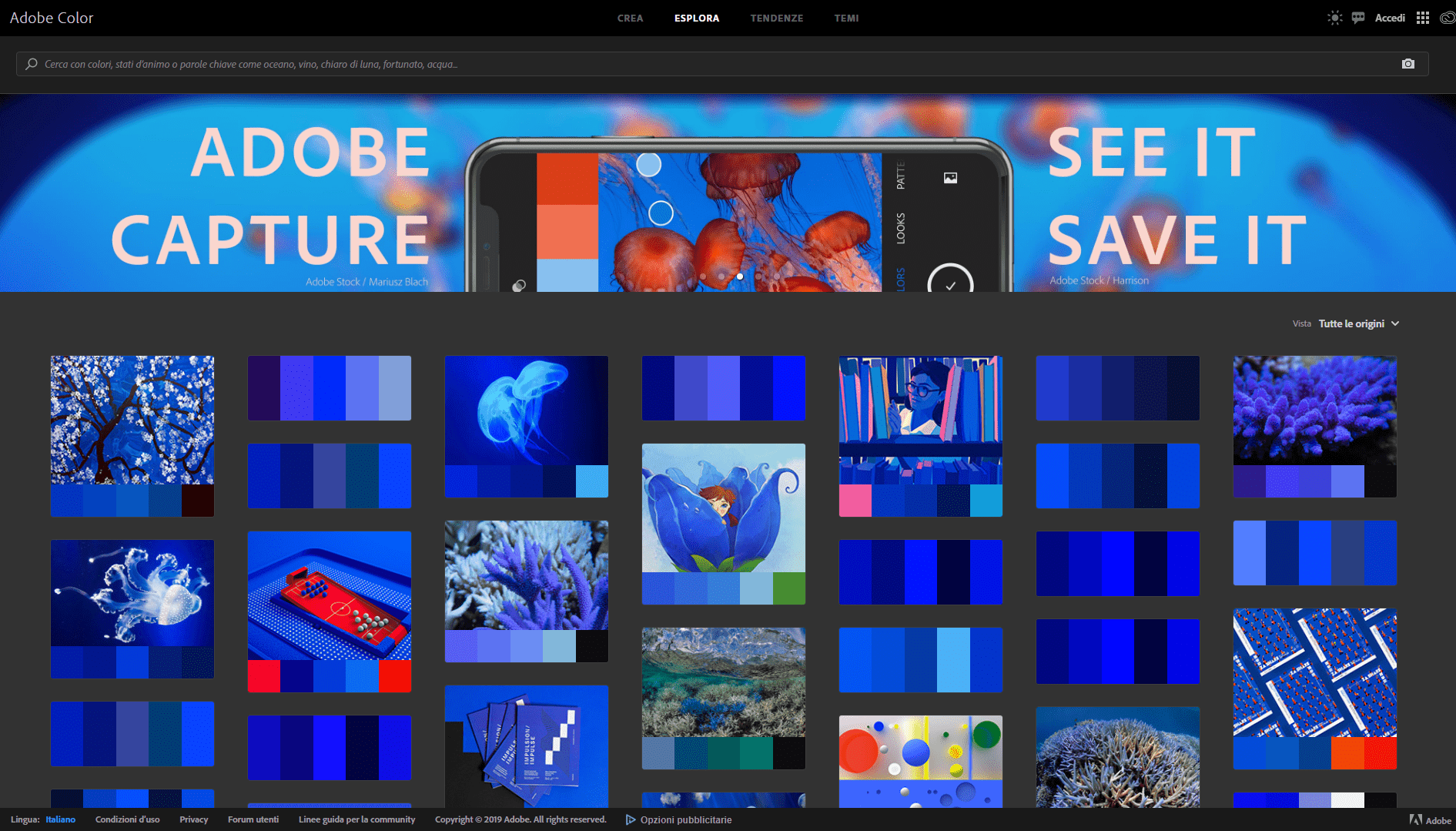
Per quanto riguarda i colori Adobe Color si presenta come una piattaforma completa per scegliere il colore giusto. Se state creando un progetto nuovo, potrete selezionare il colore di base da cui partire per vedere quali sono i migliori accostamenti e definire una tavolozza basata sulle principali regole di colore di Adobe. È possibile poi estrarre colori direttamente dalle vostre immagini preferite. Ma non solo: nella sezione esplora sono a disposizione moltissime palette predefinite, le tendenze ispirate alla moda e al design. Insomma un ricco set di strumenti per determinare il colore giusto.

Tra le risorse online, un’altra interessante e utile, sopratutto se state cercando spunti, è il sito Stylify Me. Qui è possibile inserire l’url di un sito e Stylify Me vi permetterà di estrarre molte informazioni: dai colori utilizzati, ai font con tanto di dimensioni e stili utilizzati.