Oggi affrontiamo un argomento cruciale nel settore dei font. Sappiamo bene che lo spazio nella grafica è fondamentale, ma ora vediamo anche quanto sia importante nel testo. Tutte le parti scritte, di un logo, di una grafica, ecc, sono di grande impatto, ma spesso ci sfuggono i dettagli più minimi. Lo spazio è essenziale quando parliamo di testo e di font. Scopriamo insieme che cos’è il kerning.
Spazio nel testo: verticale e orizzontale
Lo spazio nel testo è estremamente importante, anche se spesso è sottovalutato. Ad esempio, capita molto spesso in una grafica o in un logo di non trovare ciò che più fa al caso nostro. In questo caso, la prima cosa che si fa è provare con moltissimi font diversi. Tuttavia, alcune volte, non è il font a stonare… ma lo spazio.
Lo spazio si divide in due tipologie: quello verticale e quello orizzontale. Quello verticale è quello che divide una riga dall’altra ed è chiamato, appunto, interlinea. Mentre quello orizzontale è lo spazio tra un carattere e l’altro.
Cos’è il Kerning
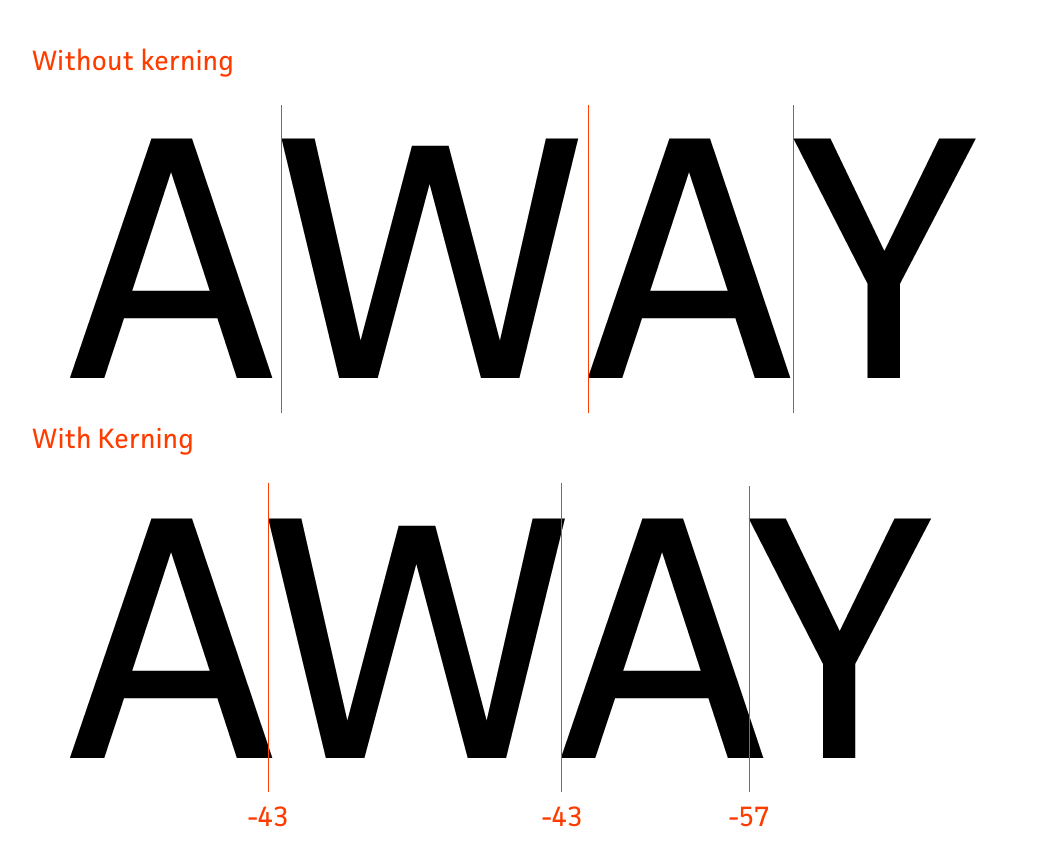
Letteralmente il Kerning si traduce con “crenatura”. In poche parole si tratta dello spazio che divide i singoli caratteri di un testo. Si tratta di un parametro che viene tenuto molto in considerazione durante la creazione di un font. Nonostante ciò è complesso e può capitare che anche se un font sembra pulito e armonioso alla fine ci si ritrova con due caratteri che messi uno accanto all’altro “stonano”.

Lo spazio non dovrebbe, quindi, essere fisso. Alcune lettere affiancate hanno bisogno di una spaziatura maggiore ed altre di una minore. Ad esempio, lettere come la A e T non hanno bisogno di alcuno spazio, perché rimangono visivamente distanziate anche senza kerning.
Altre, specialmente in caratteri corsivi, hanno bisogno di una spaziatura maggiore per poter essere leggibili.
La leggibilità
È proprio a proposito di leggibilità che il kerning gioca un ruolo fondamentale. Quando si parla di spazio tra un carattere e l’altro, o tra una parola e l’altra, l’unica percezione che dobbiamo considerare è quella visiva. A nulla servirebbe creare il kerning per un font utilizzando solamente dei calcoli matematici. Ciò di cui abbiamo bisogno e vedere come stanno le lettere l’una accanto all’altra.
Se si gestisce male lo spazio tra una lettera e l’altra la lettura diventa difficoltosa e poco piacevole.
Tipologie di Kerning
Detto ciò vediamo insieme quali sono le tipologie di kerning:
- Crenatura metrica: si tratta semplicemente del kerning impostato dal type designer nel momento in cui ha realizzato il font. È quella che viene utilizzata di default da tutti i software che hanno quel dato font e che chi “scrive” normalmente utilizza. Ma se il font è stato ben progettato, nemmeno un grafico andrebbe a modificare lo spazio e la crenatura rimarrebbe quella metrica.
- Crenatura ottica: anche in questo caso chi sta utilizzando il font in questione non applica nessuna modifica al kerning. Tuttavia, è il software stesso ad “aggiustare” lo spazio tra un carattere e l’altro effettuando delle valutazioni sulle dimensioni ottiche.
Modificare lo spazio
Come detto, alcune volte un graphic designer necessita di modificare lo spazio tra un carattere e l’altro, andando, di fatto, ad alterare il kerning impostato dal type designer.

In questo caso, ci sono alcuni elementi che vanno presi in considerazione prima di apportare tali modifiche:
- La forma del font influisce sullo spazio necessario.
- Il kerning varia con la dimensione del font.
- Aspetta di completare il lavoro prima di modificare il kerning.