Adobe Muse è un software uscito nel 2011 nato per aiutare chi vuole crearsi un sito web, ma non sa scrivere codice HTML. Rispetto a Dreamweaver ha meno funzioni, ma è più semplice da usare grazie all’interfaccia che guida l’utente passo passo fino alla pubblicazione online del sito.
Perché Adobe Muse
Adobe Muse è semplice da usare, e proprio per questo potrebbe capitare di dover mettere mano ad un sito web realizzato con questo software, per sistemarlo o migliorarlo. Per questo motivo si rende necessario sapere almeno un po’ come ci si muove su Adobe Muse. Vediamo quindi i passaggi base.
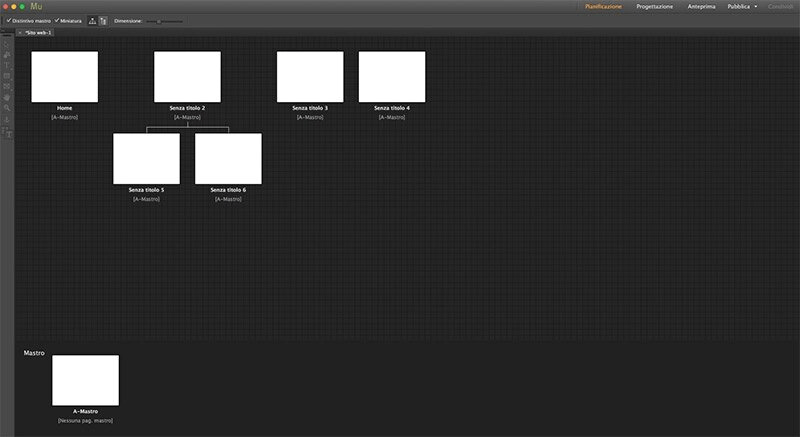
Sulla schermata di benvenuto troverete Crea nuovo -> Sito, a questo punto dovrete iniziare a inserire le prime impostazioni. Scegliere il layout iniziale (se per desktop, table o telefono), le dimensioni della pagina, eventuali colonne, i margini e la spaziatura. Si passa poi all’area di Pianificazione, dov’è possibile aggiungere le pagine del sito, creando direttamente una Sitemap, cioè la struttura del sito. Muse inoltre in questo modo crea automaticamente i menu.
Poi è possibile stabilire il Mastro, ovvero il template di base che servirà come scheletro per tutte le pagine e contiene l’header, i menu, il footer. Se avete bisogno di differenziare le pagine allora potete crearne di altri.

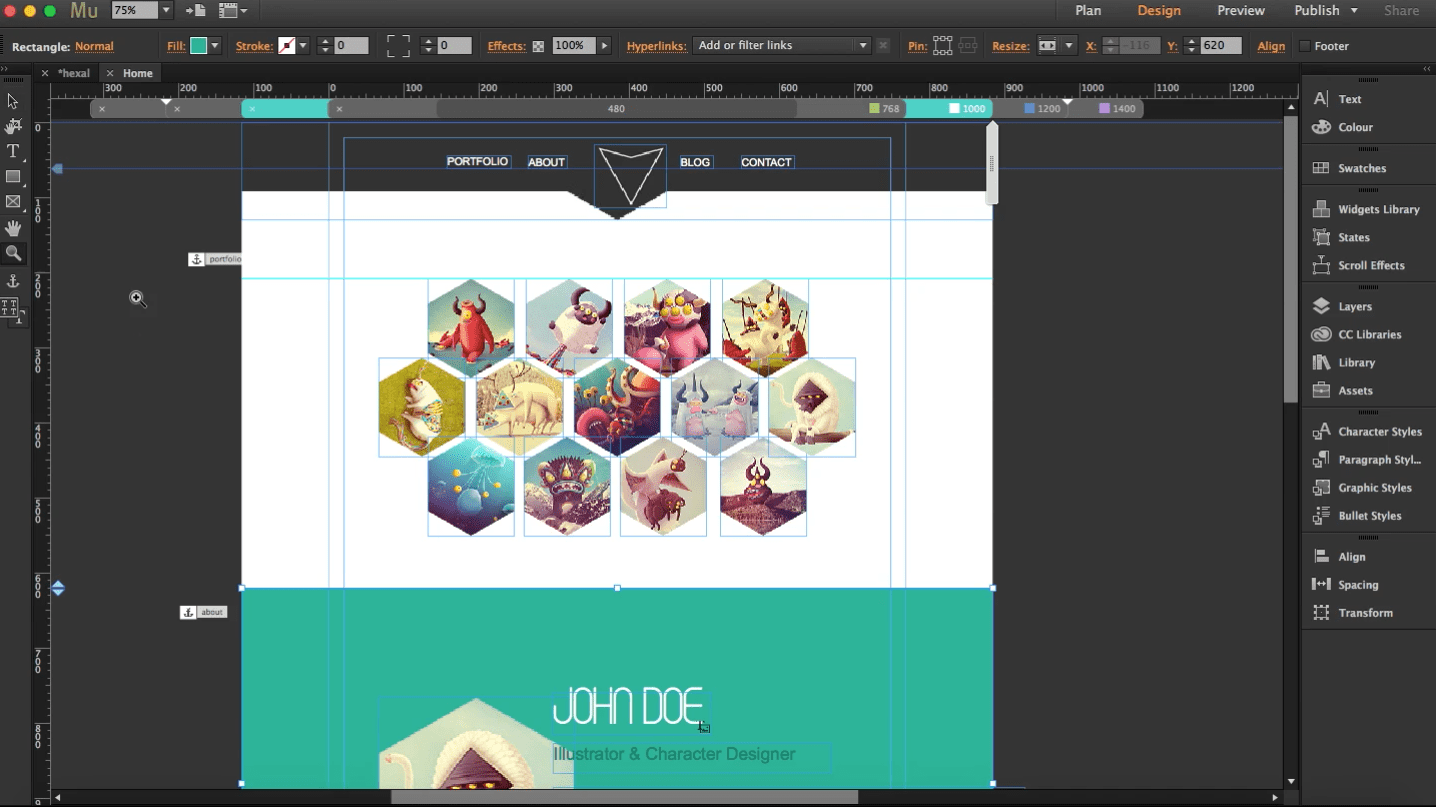
Per modificare invece le pagine basta fare doppio click ed entrare quindi nella progettazione, da qui sarà poi possibile inserire testi, immagini, link. Grazie poi alla Libreria di widget (nel pannello a destra) troverete una serie di elementi già pronti come form, menu, pulsanti social, tab e molto altro.
Se vi chiedete se è possibile inserire direttamente del codice HTML sì, potete farlo dal menu Oggetto -> Inserisci HTML, si aprirà una schermata dove potrete programmare in linguaggio macchina.
Per visualizzare il risultato finale è possibile lanciare l’anteprima interna da Progettazione -> Anteprima, se volete invece visualizzarlo sul browser cliccate allora su File -> Anteprima sito nel browser.
Qui arriva la parte più importante, perché se avete bisogno di esportare il codice e non pubblicare direttamente il sito, per esempio per lavorarci ancora in modo più professionale, allora dovrete andate su File -> Esporta come HTML così avrete tutto il codice.
Per cosa va bene e per cosa è sconsigliato
Adobe Muse è nato per creare semplici siti statici, i cosiddetti siti vetrina. Sconsigliato quindi per e-commerce, anche perché non supporta database, o comunque siti di grandi dimensioni. Meglio, in questi casi, consigliare al cliente un passaggio a piattaforme CMS come WordPress, Joomla o Drupal. Se però proprio non si vuole lasciare il sito realizzato con Muse allora si dovrà fare ricorso a widget o servizi esterni per integrare Blog o e-commerce al sito base.

Attraverso i widget è possibile aggiungere menu laterali, a comparsa, tutti personalizzabili, oppure barre per slider fotografici, con la caratteristica di essere anche responsive. Grazie ai widget esterni è possibile poi aggiungere dei popup, per inserire promozioni e informazioni che devono essere per forza chiuse con la x per poter navigare nel sito.
Con il widget MusexPress o Blog 2.0 è invece possibile collegare il proprio blog al layout realizzato con Adobe Muse. Con la comodità che poi i contenuti testuali possono essere gestiti direttamente da WordPress. Esistono poi widget per realizzare gallerie foto e video o aggiungere commenti come Disqus o Facebook Comments. Per l’e-commerce invece potete puntare su Shopify o Ecwid. Insomma i widget collegabili sono davvero svariati e per tutte le esigenze e permettono di realizzare un sito molto articolato.